/image%2F2057332%2F20161121%2Fob_8c9dd9_devcommmedia.jpg)

/image%2F2057332%2F20160607%2Fob_67630f_mobilefrindly.png)
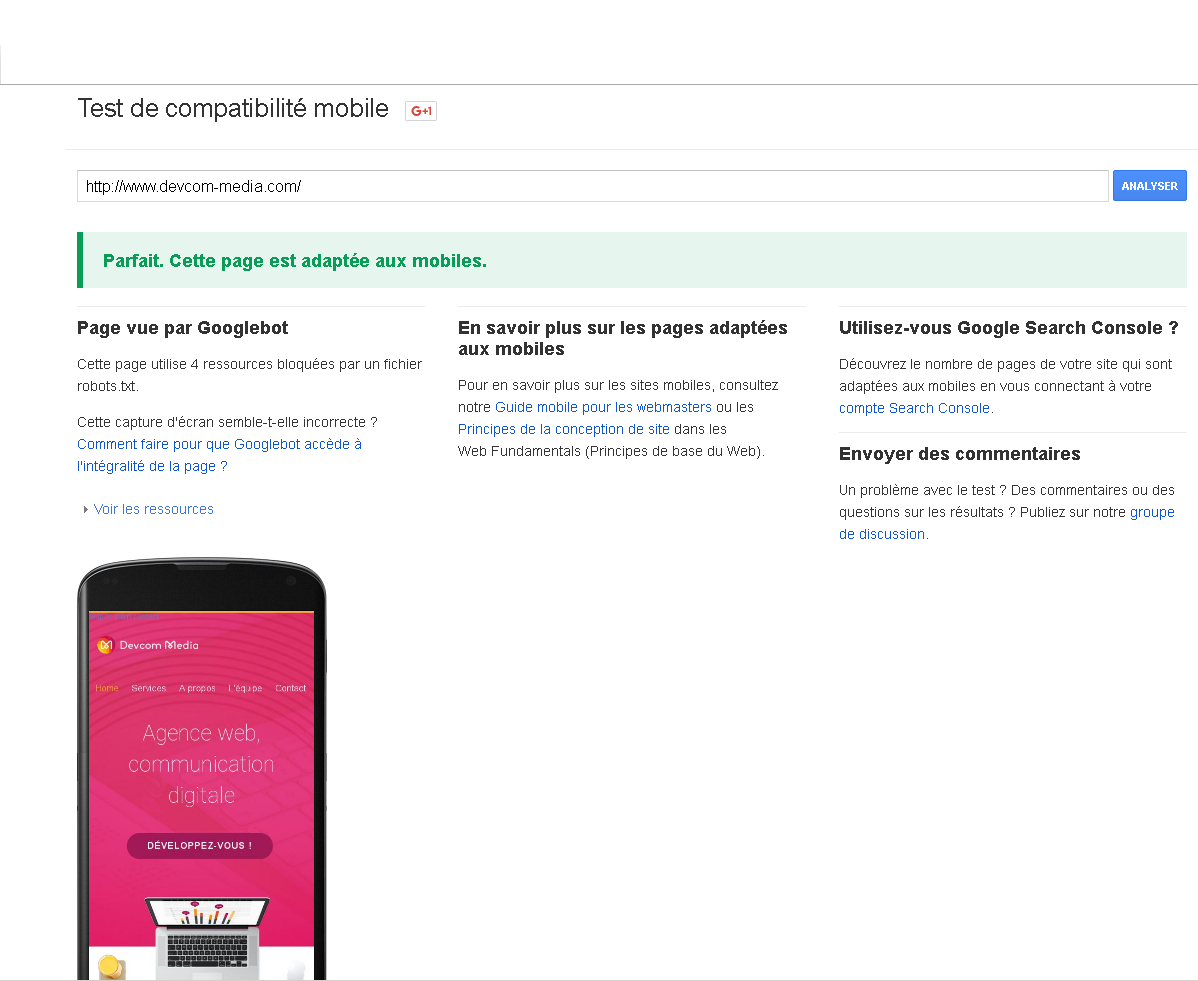
Un nouvel outil « mobile-friendly» pour tester la performance des sites sur les appareils mobiles :
L'outil vous permet d'effectuer des différents tests en quelques secondes, en saisissant juste l'adresse de votre site web pour savoir :
-la comptabilité mobile.
-le temps d’affichage de votre site sur mobile.
Le temps d’affichage de votre site sur desktop.
Il s’agit d’une suite d’efforts que Google a entrepris pour promouvoir des sites plus optimisés pour les dispositifs mobiles. Selon Google, il y a cinq fois plus de risques que les visiteurs quittent un site non optimisé pour mobile et la moitié abandonnera une page si elle met plus de trois secondes pour charger, et voici d’autres éléments qui doivent être détectés :
-Texte lisible sans zoomer.
-Contenu adapté à la taille de l'écran, de sorte que les internautes n'ont pas besoin de faire défiler la page horizontalement ni de zoomer.
-Liens suffisamment éloignés les uns des autres pour pouvoir cliquer dessus facilement…
Le test « mobile-friendly » affiche maintenant un score attribué sur 100 au lieu de donner une réponse binaire : soit la page est « mobile-friendly » soit elle ne l'est pas. Le nouvel outil est simple à utiliser et de ce fait destiné aux petits sites pour les pousser à s’adapter au mobile.
Si vous voulez tester l’adaptation d’une page web sur mobile vous pouvez accéder à ce lien ci-dessous :
https://www.google.com/webmasters/tools/mobile-friendly/
Vous saisissez l’URL et vous analysez :